阜陽網(wǎng)站建設(shè)(伴我科技)教你如何打造一個(gè)極簡風(fēng)APP UI
2016-08-10 / 人氣 8
隨著用戶對UI的喜好開始偏向簡約,設(shè)計(jì)師有必要將整個(gè)UI簡化剝離至基本狀態(tài),因?yàn)楸A絷P(guān)鍵元素才是成功的鑰匙。
從某種意義上說,極簡主義的設(shè)計(jì)是形式和功能的完美結(jié)合。它最大的優(yōu)勢在于形式上的清晰直觀——簡潔的線條,大量的留白,優(yōu)雅簡約的圖形元素,賦予整個(gè)設(shè)計(jì)以簡約干凈的感受。

極簡風(fēng)的APP設(shè)計(jì)通常要具備幾個(gè)特征:簡潔,清晰,一致,并且可用。你的APP的交互體系應(yīng)當(dāng)通過清晰的視覺傳達(dá)方式幫用戶定位并解決問題。
要做好這一點(diǎn),并不容易,因此,一個(gè)集優(yōu)雅極簡的設(shè)計(jì)和優(yōu)秀的易用性于一身的應(yīng)用,一定會(huì)給人留下深刻的印象。要做到這一點(diǎn),上海網(wǎng)站建設(shè)建議你可以從下面幾點(diǎn)著手:
簡單的配色方案 色彩
考慮到太多的色彩可能會(huì)給用戶以負(fù)面影響,所以盡量簡化配色方案,提升用戶體驗(yàn)。
有許多預(yù)設(shè)的配色規(guī)范和配色方案可供參考,可以以此為基礎(chǔ)創(chuàng)建新的解決方案,并且這種思路尤其適合初學(xué)者:
單色配色:單色配色方案通常是由特定色彩的不同深淺、不同色調(diào)所構(gòu)成。通過調(diào)整這一色彩的飽和度、明暗來生成協(xié)調(diào)的配色方案。

類似色配色:色輪上彼此相鄰的色彩是類似色,它們能在色彩上營造出協(xié)調(diào)而連續(xù)的感覺。
雖然這種配色不是那么好把控的,但是有訣竅,就是注意選取有感染力的色調(diào)作為核心,這樣可以最大化利用整個(gè)方案。
一套類似色的配色方案通常是在色輪的同一區(qū)域內(nèi)選取色彩搭配而成。

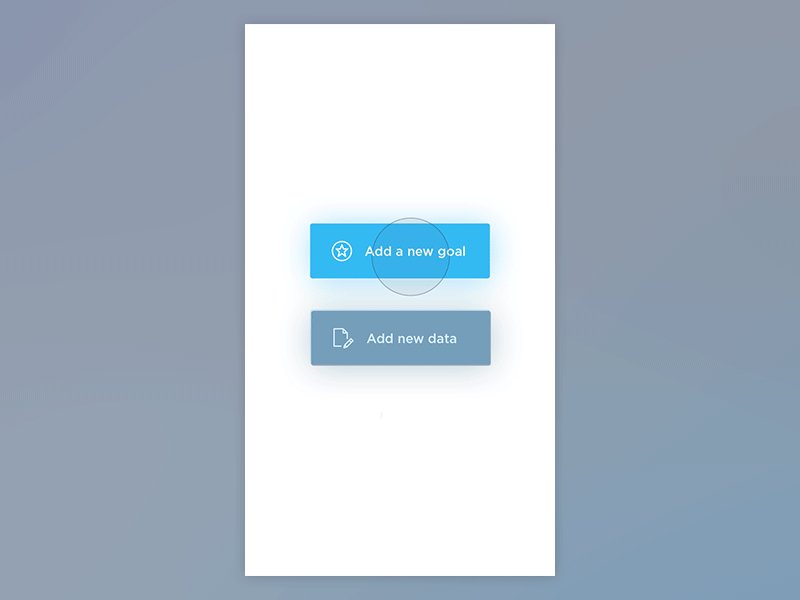
模糊效果 頁面展示
模糊效果出現(xiàn)在極簡化UI設(shè)計(jì)中是一件非常符合邏輯的事情,因?yàn)樗忍炀湍軌驈?qiáng)化UI的層次感。
多層次的UI結(jié)構(gòu)中,模糊效果使得用戶能更容易分辨前后層級的差異和前后關(guān)系。而模糊效果同時(shí)也賦予了UI設(shè)計(jì)師探索不同菜單和布局設(shè)計(jì)的可能性。

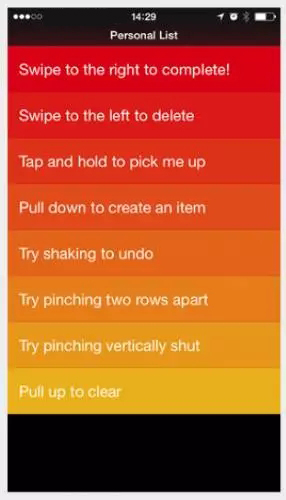
雅虎天氣APP 中,每個(gè)不同的城市都會(huì)有一張漂亮精致的照片,只需一個(gè)點(diǎn)擊你就能看到看到關(guān)于這個(gè)地點(diǎn)的更詳細(xì)的關(guān)鍵信息。
相比于用一個(gè)全新的界面來遮蓋漂亮的背景,雅虎的設(shè)計(jì)師讓背景模糊虛化,以保留UI的使用場景,不會(huì)讓用戶有跳出界面的感覺,而模糊的背景和前景的內(nèi)容又構(gòu)成了良好的對比度。
這樣的交互更加直觀微妙,主界面和詳細(xì)信息之間的聯(lián)系又足夠緊密,邏輯清晰。
字體效果 一個(gè)app一種字體

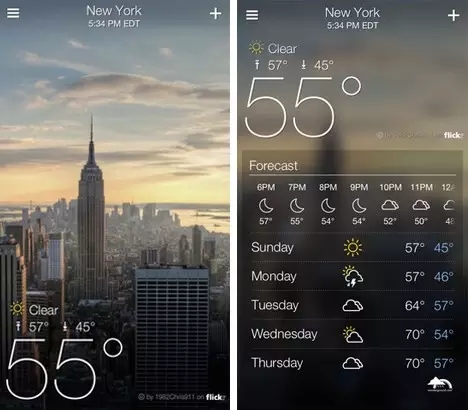
幾種不同的字體在一個(gè)APP中混用,會(huì)讓你的APP顯得散漫而馬虎。減少屏幕上字體類型的數(shù)量,可以強(qiáng)化排版的效果。
當(dāng)你設(shè)計(jì)APP的時(shí)候,盡量試圖通過控制同一字體的字重、樣式、尺寸和色彩來營造不同的布局體驗(yàn),而非換不同的字體。
當(dāng)你在為你的APP選擇字體的時(shí)候,選擇平臺(tái)的默認(rèn)字體可能是最安全穩(wěn)妥的選擇:
·蘋果公司目前在全平臺(tái)上使用的是San Francisco字體,iOS 9 上將這種字體標(biāo)記為 SF-UI。
·Roboto 和 Noto 則是Google Android 和 Chrome 上的默認(rèn)字體。

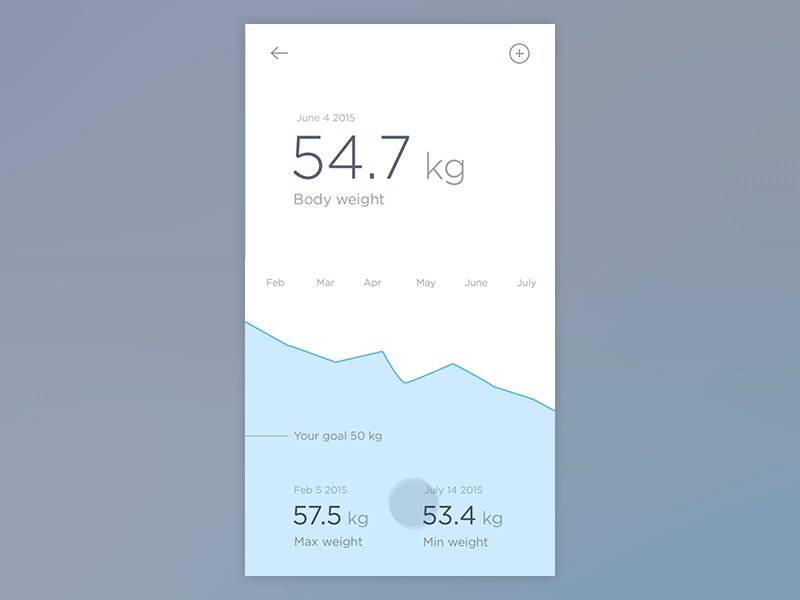
聚焦數(shù)據(jù) 視覺焦點(diǎn)
你應(yīng)當(dāng)使用大字體和醒目的色彩來讓特定的數(shù)據(jù)成為視覺的焦點(diǎn)。普通的數(shù)據(jù)和內(nèi)容使用中性的黑白灰來展現(xiàn),而關(guān)鍵的數(shù)據(jù)則使用強(qiáng)對比的色彩,起到行為召喚的作用,這樣可以讓用戶的注意力更加集中。
明亮的色調(diào)+中性的色調(diào)是最容易搭配的方案,同時(shí)也是視覺上最引人注意的方案。

被放大的字體和更加顯眼的色彩無疑在整個(gè)界面中更加具有視覺吸引力,無需更多的提示,用戶就知道眼睛應(yīng)該看哪里。

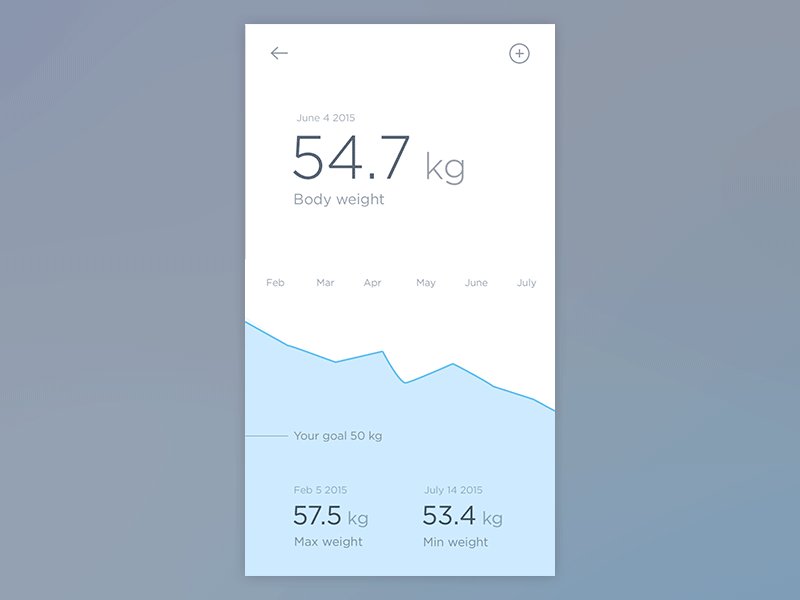
通過空間分割元素 而非線條
設(shè)計(jì)師常常會(huì)用線條來分割區(qū)塊,表明界限,劃分屏幕功能區(qū)域。但是當(dāng)界面元素多起來之后,這些邊界、襯線、分隔線會(huì)讓整個(gè)界面擁擠不堪。
精簡分割線會(huì)給你一個(gè)干凈、現(xiàn)代且功能突出的界面。
想要分割、區(qū)分不同的元素,方法有很多,比如使用色塊,控制間距,添加色彩和內(nèi)容,等等等等。
谷歌日歷就是一個(gè)相當(dāng)好的例子,適度的陰影,明快而易于聚焦的色塊,充滿呼吸感的間距,讓不同的區(qū)塊、內(nèi)容都清晰的分隔在屏幕上不同的地方。

圖標(biāo) 線條和填充
圖標(biāo)是UI設(shè)計(jì)中的重要元素,也是視覺傳達(dá)的主要手段之一。圖標(biāo)應(yīng)當(dāng)是簡約的,作為視覺元素它應(yīng)當(dāng)能讓用戶立即、快速的分辨出來。
iOS 7 之后的iOS系統(tǒng)就開始走上簡約的設(shè)計(jì)路線了,其中圖標(biāo)大多使用了線條和填充式的設(shè)計(jì):

iOS 的時(shí)鐘圖標(biāo)的兩種樣式
看看界面底部的Tab菜單欄,它作為應(yīng)用內(nèi)導(dǎo)航使用的時(shí)候,通常是常駐于底部,所以當(dāng)用戶進(jìn)入某個(gè)功能模塊的時(shí)候,需要高亮某個(gè)圖標(biāo),讓用戶明白他們所在的地方。
這個(gè)時(shí)候,灰色的線性圖標(biāo)表示為未選中的狀態(tài),而填充上鮮艷藍(lán)色的圖標(biāo)則用來表示選中的狀態(tài)。這樣一來,這些圖標(biāo)的可用性就顯得相當(dāng)不錯(cuò)了。
簡約的UI設(shè)計(jì)配合目前的新技術(shù),是創(chuàng)造良好設(shè)計(jì)和優(yōu)秀產(chǎn)品的手段。極簡的設(shè)計(jì)本身并不是設(shè)計(jì)的目的,打造簡單而更加富于功能性的UI才是終極的目標(biāo)。用直觀的流程,清晰的視覺來構(gòu)造一個(gè)無縫的交互體驗(yàn),這是極簡風(fēng)APP的價(jià)值所在。